一、文件规范
1、文件均归档至约好的目录中。
详细需求通过豆瓣的CSS规范进行解说:
一切的CSS分为两大类:通用类和事务类。通用的CSS文件,放在如下目录中:
根本款式库 /css/core
通用UI元素款式库 /css/lib
JS组件有关款式库 /css/ui
事务类的CSS是指和详细商品有关的文件,放在如下目录中:
读书 /css/book/
电影 /css/movie/
音乐 /css/music/
社区 /css/sns/
小站 /css/site/
同城 /css/location/
电台 /css/radio/
外联CSS文件适用于全站级和商等第通用的大文件。内联CSS文件适用于在一个或几个页面共用的CSS。另外一对详细的CSS进行文档化的收拾。如:
util-01 reset /css/core/reset.css
util-02 通用模块容器 /css/core/mod.css
ui-01. 喜爱按钮 /css/core/fav_btn.css
ui-02. 视频/相册列表项 /css/core/media_item.css
ui-03. 评星 /css/core/rating.css
ui-04. 通用按钮 /css/core/common_button.css
ui-05. 分页 /css/core/pagination.css
ui-06. 引荐按钮 /css/core/rec_btn.css
ui-07. 老版对话框 /css/core/old_dialog.css
ui-08. 老版Tab /css/core/old_tab.css
ui-09. 老版成员列表 /css/core/old_userlist.css
ui-10. 老版信息区 /css/core/notify.css
ui-11. 社区用户导航 /css/core/profile_nav.css
ui-12. 当时大社区导航 /css/core/site_nav.css
ui-13. 加载中 /css/lib/loading.css
2、文件引进可通过外联或内联办法引进。
外联办法:(类型声明type=”text/css”能够省掉)
内联办法:(类型声明type=”text/css”能够省掉)
link和style标签都大概放入head中,原则上,不答应在html上直接写款式。防止在CSS中运用@import,嵌套不要超越一层。
3、文件名、文件编码及文件巨细
文件名有必要由小写字母、数字、中划线组成
文件有必要用UTF-8编码,运用UTF-8(非BOM),在HTML中指定UTF-8编码,在CSS中则不需求格外指定由于默许即是UTF-8。
单个CSS文件防止过大(主张少于300行)
二、注释规范
1、文件顶部注释(引荐运用)
/* * @description: 中文阐明 * @author: name * @update: name (2013-04-13 18:32) */
2、模块注释
/* module: module1 by 张三 */ … /* module: module2 by 张三 */
模块注释有必要独自写在一行
3、 单行注释与多行注释
/* this is a short comment */
单行注释能够写在独自一行,也能够写在行尾,注释中的每一行长度不超越40个汉字,或许80个英文字符。
/*
* this is comment line 1.
* this is comment line 2.
*/
多行注释有必要写在独自行内
4、特别注释
/* TODO: xxxx by name 2013-04-13 18:32 */
/* BUGFIX: xxxx by name 2012-04-13 18:32 */
用于标示修正、待办等信息
5、区块注释
/* Header */ /* Footer */ /* Gallery */
对一个代码区块注释(可选),将款式句子分区块并在新行中对其注释。
三、命名规范
运用有含义的或通用的ID和class命名:ID和class的命名应反映该元素的功用或运用通用称号,而不要用笼统的不流畅的命名。反映元素的运用意图是首选;运用通用称号代表该元素不表特定含义,与其同级元素无异,通常是用于辅佐命名;运用功用性或通用的称号能够更适用于文档或模版改变的状况。
/* 不引荐: 无含义 */ #yee-1901 {}
/* 不引荐: 与款式有关 */ .button-green {}.clear {}
/* 引荐: 特别性 */ #gallery {}#login {}.video {}
/* 引荐: 通用性 */ .aux {}.alt {}
常用命名(多记多查英文单词):page、wrap、layout、header(head)、footer(foot、ft)、content(cont)、menu、nav、main、submain、sidebar(side)、logo、banner、title(tit)、popo(pop)、icon、note、btn、txt、iblock、window(win)、tips等
ID和class命名越简略越好,只需满意表达寓意。这样既有助于知道,也能进步代码功率。
/* 不引荐 */ #navigation {}.atr {}
/* 引荐 */ #nav {}.author {}
类型选择器防止一起运用标签、ID和class作为定位一个元素选择器;从功用上思考也应尽量削减选择器的层级。
/* 不引荐 */ul#example {}div.error {}
/* 引荐 */#example {}.error {}
命名时需求注意的点:
规矩命名中,一概选用小写加中划线的办法,不答应运用大写字母或 _
命名防止运用中文拼音,大概选用更简明有语义的英文单词进行组合
命名注意缩写,可是不能盲目缩写,详细请拜见常用的CSS命名规矩
不答应通过1、2、3等序号进行命名
防止class与id重名
id用于标识模块或页面的某一个父容器区域,称号有必要仅有,不要随意新建id
class用于标识某一个类型的方针,命名有必要要言不烦。
尽可能进步代码模块的复用,款式尽量用组合的办法
规矩称号中不大概包括色彩(red/blue)、定位(left/right)等与详细显现作用有关的信息。大概用含义命名,而不是款式显现成果命名。
1、常用id的命名:
(1)页面规划
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
节目:column
页面外围操控全体规划宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainbav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功用
象征:logo
广告:banner
登入:login
登录条:loginbar
注册:regsiter
查找:search
功用区:shop
标题:title
参加:joinus
状况:status
按钮:btn
翻滚:scroll
标签页:tab
文章列表:list
提示信息:msg
当时的: current
小窍门:tips
图标: icon
注释:note
攻略:guild
效劳:service
热门:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情连接:link
版权:copyright
2、常用class的命名:
(1)色彩:运用色彩的称号或许16进制代码,如
.red { color: red; }
.f60 { color: #f60; }
.ff8600 { color: #ff8600; }
(2)字体巨细,直接运用”font+字体巨细”作为称号,如
.font12px { font-size: 12px; }
.font9pt {font-size: 9pt; }
(3)对齐款式,运用对齐方针的英文称号,如
.left { float:left; }
.bottom { float:bottom; }
(4)标题栏款式,运用”种类+功用”的办法命名,如
.barnews { }
.barproduct { }
四、书写规范
1、排版规范
(1)运用4个空格,而不运用tab或许混用空格+tab作为缩进;
(2)规矩能够写成单行,或许多行,可是整个文件内的规矩排版有必要一致;
单行方式书写个性的排版束缚
假如是在html中写内联的css,则有必要写成单行;
每一条规矩的大括号 { 前后加空格 ;
每一条规矩完毕的大括号 } 前加空格;
特点名冒号之前不加空格,冒号之后加空格;
每一个特点值后有必要添加分号; 而且分号后空格;
多个selector共用一个款式集,则多个selector有必要写成多行方式 ;
多行方式书写个性的排版束缚
每一条规矩的大括号 { 前添加空格;
多个selector共用一个款式集,则多个selector有必要写成多行方式 ;
每一条规矩完毕的大括号 } 有必要与规矩选择器的榜首个字符对齐 ;
特点名冒号之前不加空格,冒号之后加空格;
特点值之后添加分号;
2、特点编写次序
显现特点:display/list-style/position/float/clear …
本身特点(盒模型):width/height/margin/padding/border
布景:background
行高:line-height
文本特点:color/font/text-decoration/text-align/text-indent/vertical-align/white-space/content…
其他:cursor/z-index/zoom/overflow
CSS3特点:transform/transition/animation/box-shadow/border-radius
假如运用CSS3的特点,假如有必要参加浏览器前缀,则依照 -webkit- / -moz- / -ms- / -o- / std的次序进行添加,规范特点写在最终。
连接的款式请严厉依照如下次序添加: a:link -> a:visited -> a:hover -> a:active
3、规矩书写规范
运用单引号,不答应运用双引号;
每个声明完毕都大概带一个分号,不论是不是最终一个声明;
除16进制色彩和字体设置外,CSS文件中的一切的代码都大概小写;
除了重置浏览器默许款式外,制止直接为html tag添加css款式设置;
每一条规矩大概保证选择器仅有,制止直接为大局.nav/.header/.body等类设置特点;
4、代码功用优化
兼并margin、padding、border的-left/-top/-right/-bottom的设置,尽量运用短称号。
选择器大概在满意功用的基础上尽量简略,削减选择器嵌套,查询耗费。可是一定要防止掩盖大局款式设置。
注意选择器的功用,不要运用低功用的选择器。
制止在css中运用*选择符。
除非有必要,不然,通常有class或id的,不需求再写上元素对应的tag。
0后边不需求单位,比方0px能够省掉成0,0.8px能够省掉成.8px。
假如是16进制表明色彩,则色彩取值大概大写。
假如能够,色彩尽量用三位字符表明,例如#AABBCC写成#ABC 。
假如没有边框时,不要写成border:0,大概写成border:none 。
尽量防止运用AlphaImageLoader 。
在坚持代码解耦的前提下,尽量兼并重复的款式。
background、font等能够缩写的特点,尽量运用缩写方式 。
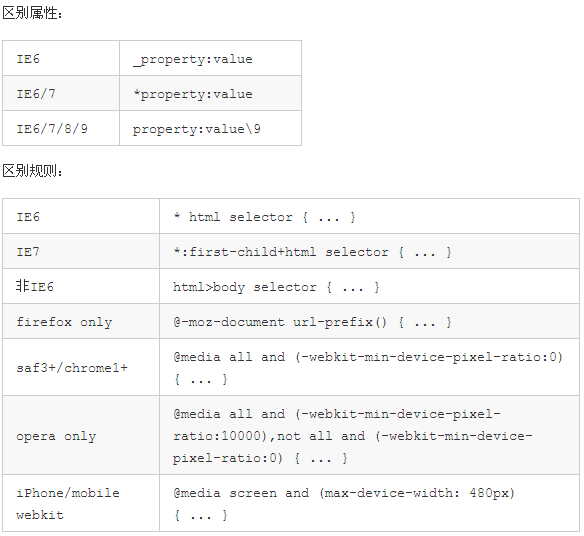
5、CSS Hack的运用
请不必动不动就运用浏览器检测和CSS Hacks,先试试另外处理办法吧!思考到代码高功率和易办理,尽管这两种办法能疾速处理浏览器解析区别,但应被视为最终的手法。在长时间的项目中,答应运用hack只会带来更多的hack,你越是运用它,你越是会依靠它!
引荐运用下面的:

6、字体规矩
为了防止文件兼并及编码变换时形成疑问,主张将款式中文字体姓名改成对应的英文姓名,如:黑体(SimHei) 宋体(SimSun) 微软雅黑 (Microsoft Yahei,几个单词中心有空格组成的有必要加引号)
字体粗细选用详细数值,粗体bold写为700,正常normal写为400
font-size有必要以px或pt为单位,引荐用px(注:pt为打印版字体巨细设置),不答应运用xx-small/x-small/small/medium/large/x-large/xx-large等值
为了对font-family取值进行一致,非常好的撑持各个操作系统上各个浏览器的兼容性,font-family不答应在事务代码中随意设置
五、其他规范
不要容易改动全站级CSS和通用CSS库。改动后,要通过全部测验。
防止运用filter
防止在CSS中运用expression
防止过小的布景图片平铺。
尽量不要在CSS中运用!important
绝对不要在CSS中运用”*”选择符
层级(z-index)有必要清晰明确,页面弹窗、气泡为第一流(第一流为999),不一样弹窗气泡之间可在三位数之间调整;一般区块为10-90内10的倍数;区块打开、弹出为当时父层级上个位添加,制止层级间盲目攀比。
布景图片请尽可能运用sprite技能, 减小http恳求, 思考到多人协作开发, sprite依照模块、事务、页面来区分均可。
六、测验规范
1、知道浏览器特效撑持
为了页面功用思考,假如浏览器不撑持CSS3有关特点的,则该浏览器的某些特效将不再撑持,特点的撑持状况如下表所示(Y为撑持,N为不撑持):

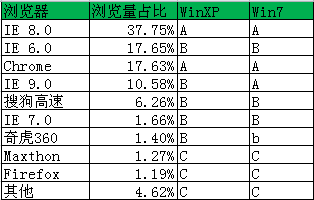
2、 设定浏览器撑持规范

A级-交互和视觉彻底符全规划的需求
B级-视觉上答应有所区别,但不损坏页面的全体作用
C级-可疏忽规划上的细节,但不防碍运用
3、常用款式测验东西
W3C CSS validator:http://jigsaw.w3.org/css-validator/
CSS Lint:http://csslint.net/
CSS Usage:https://addons.mozilla.org/en-us/firefox/addon/css-usage/
- 上一篇: Facebook的用户体验评判规则
- 下一篇: 马化腾谈产品设计:核心要做到极致

 康经理
康经理